
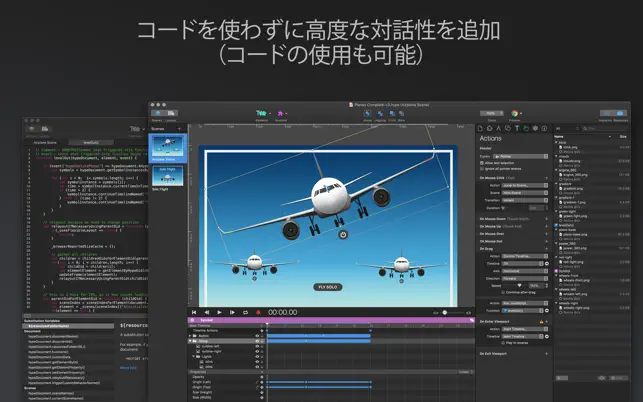
Hype 4 (総合 49386位) ※2025/02/18時点
価格 : 無料
App Store 評価 :

3.6 (評価数 : 12)
カテゴリー | 教育/学習 (アプリケーション) |
バージョン | 4.1.19 |
App Store
更新日 | 2025/01/22 |
開発者 | Tumult Inc. |
対応機種 | Mac(macOS 10.10以降) |
対応言語 | |
サイズ | 18.4MB |
情報取得日 | 2025/02/18 |
| 
|
(評価数)
20
-
-
-
-
15
-
-
-
-
10
評価数(左、棒グラフ)、総合順位(右、折れ線グラフ)
12
12
12
12
12
12
12
12
12
12
12
12
12
12
12
12
12
12
12
12
2/9
2/10
2/11
2/12
2/13
2/14
2/15
2/16
2/17
2/18
(順位)
49.2K
-
-
-
-
49.3K
-
-
-
-
49.4K
|
※画像をクリックすると拡大します。






概要
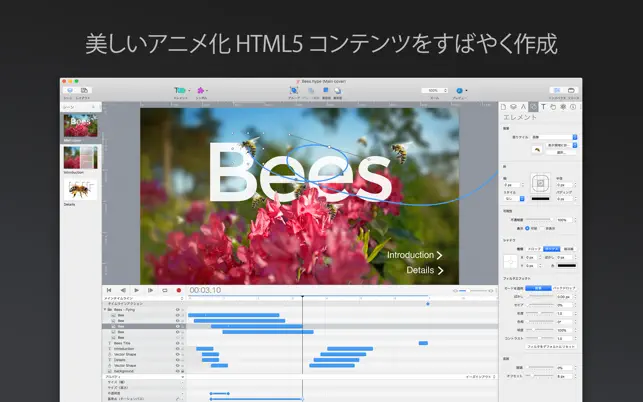
Hype を使うと、美しいインタラクティブなアニメ化 Web コンテンツを作成できます。Hype の HTML5 出力は、最近のすべてのブラウザ、および iPhone や iPad などのモバイルデバイスに対応しています。コードを書く必要はありません。
*** Hype の無料ダウンロードには、全機能を使える 14 日間トライアルと書類ビューアモードが含まれています。Hype スタンダードおよびプロフェッショナルエディションは、アプリ内課金で入手できます。また、以前のバージョンを所有されている方には、割引が適用されます。***
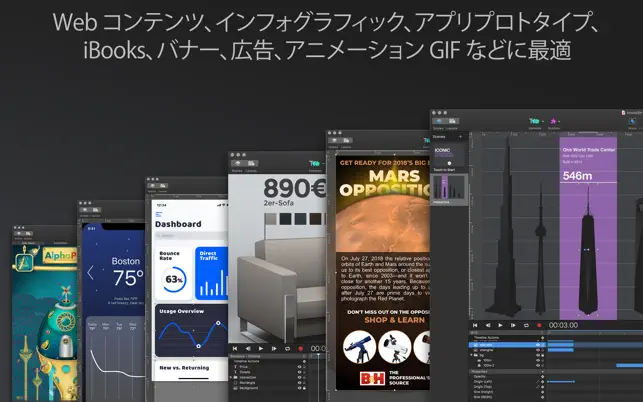
Hype は受賞歴のあるツールで、一流のデザイナーたちに愛用されています。Web ページ、インフォグラフィック、プレゼンテーション、デジタルマガジン、広告、iBooks、教育用コンテンツ、アプリプロトタイプ、ポートフォリオ、アニメーション GIF、ビデオ、Web サイト全体、その他さまざまなものに使用できる魅力的なアニメーションを作成できます。プロトタイプからプロダクションまで、Hype を使えば、奥の深いインタラクティブメディアを作成できます。
すばやいアニメ化:
• 使いやすいキーフレームベースのアニメーションシステム
• 便利な記録モードにより、必要に応じてキーフレームを自動作成
• ベジェパスを使って自然なモーションカーブを作成
• 簡単な操作でベクター図形間をモーフィング(パスポイントの数が異なる場合でも可能)
• 組織やフロー用のシーンを作成
• 複数の同時タイムラインのパワーを利用してアニメーションを実行
対話性の追加:
• アクションハンドラでタイムラインを開始/制御、シーン間を移行、またはカスタム JavaScript を実行
• タップ、クリック、アニメーションイベントに応答するアクションハンドラを視覚的に作成
美しいコンテンツの作成:
• WebKit ベースの WYSYWIG シーン編集
• インテリジェントなガイドライン、配置、およびサイズ変更ツール
• ビデオやオーディオを簡単に統合して、魅力的なマルチメディア書類を作成
• 最先端のエフェクト:ぼかし、画像フィルタ、バックドロップフィルタ、スケール、傾斜、反射、および 3D 変換
• Google フォントを追加、または独自の Web フォントを使用
• アクセシビリティの代替テキスト、役割、およびタブインデックスを設定
• Retina 画像のサポート
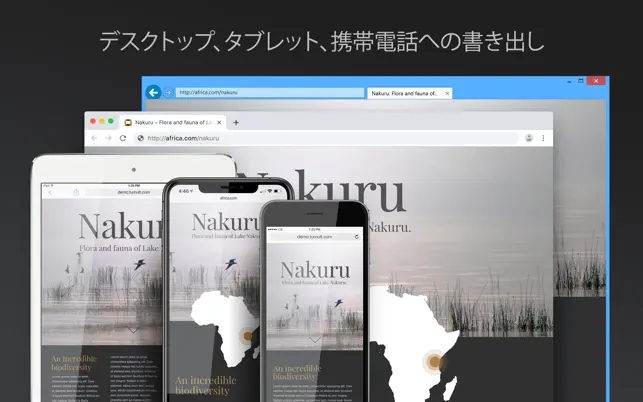
モバイルに最適:
• Hype の HTML5 出力はモバイルデバイスで快適に機能
• 画面に合わせてコンテンツのサイズを変更できるフレキシブルなレイアウトシステム
• スワイプ、タッチ、ページめくりのアクションを簡単に追加
• ドラッグイベントをタイムラインの位置に関連付けて、優れた対話性を実現
• 無料の iOS 対応コンパニオンアプリである Hype Reflect を使って iPhone や iPad でプロジェクトをレビュー
• Hype Reflect のミラーモードを使って編集内容をライブで確認
コードによる拡張:
• 任意の要素の innerHTML を編集
• ユーザの操作によってトリガされる関数を書くための JavaScript エディタ
• シーンやタイムラインなどを制御する API
HTML への書き出し:
• 最新の HTML5、CSS3 スタイル、および JavaScript を出力
• IE 6 から最新の Chrome まで、あらゆるブラウザに対応したコンテンツ
• 書類のすべてのリソースおよびコードを含む自己完結型ディレクトリ
• 3 行の HTML をコピーアンドペーストして既存のページに統合
広告に最適:
• 最小の書類は 24 KB のみ(セルフホスト、圧縮済み)、公式 CDN を利用した場合は 1.5 KB のみのオーバーヘッド
• 書き出しスクリプトプラグインによって、Hype が一般的な広告システムをサポートするように拡張
• 高度な書き出し機能の微調整
Hype では以下の形式への書き出しも可能:
• iBooks Author ウィジェット
• ビデオ
• アニメーション GIF および PNG
Mac に特化した機能:
• macOS アプリとして Cocoa で作成(10.10 ~ 15 Sequoia をサポート)
• 新しい macOS 機能を導入、美しいライトモードとダークモード
===================
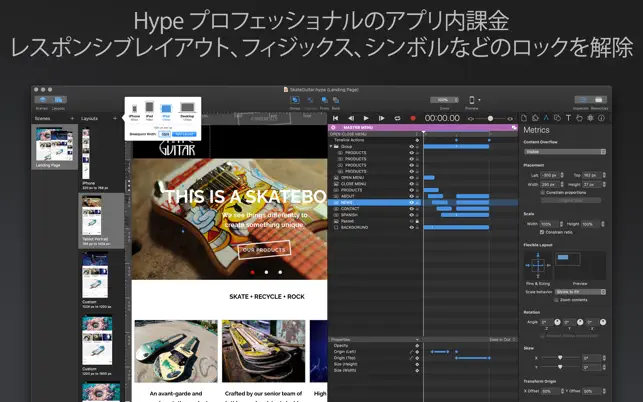
Hype プロフェッショナルのアプリ内課金を通じて、Hype 4 に以下のパワフルな機能を追加することが可能:
• レスポンシブレイアウト
• 再使用可能な要素を作成するためのシンボル
• マスターコンテンツ用の永続シンボル
• スプライトシート/画像シーケンスの読み込み
• Waypoints
• フィジックス
• 編集可能なタイミング関数
• カスタマイズ可能なインターフェイス
• グリッドシステム
• 高度な書き出し
• JS ランタイム用 CDN
• 広告システムプラグイン
• フォールバック画像
• 外部エディタ
• 動作
• テンプレート
• HTML データの属性
• OAM への書き出し
• APNG への書き出し
• ビデオビットレート/コーデックのオプション
• その他の機能!
===================
今すぐ Hype をダウンロードして、無料トライアルを始めよう!ビデオチュートリアルやマニュアルは Hype の Web サイトにあります。
レビュー
- 割と簡単な理解で簡単なものは作れる Hype3から使っています。
確かに専門的な知識がなくても作れます。
始めはよく分からなかったのですが、Webサイトで公開されているサンプルをダウンロードしていろいろイジってみると、何をどうするとこうなる、みたいなことがわかってきます。
わかってしまえば、自分で工夫することも湧いてきて、自分にとってはなくてはならないアプリになりました。
Webサイトにちょっと気の利いたコンテンツをプラスするのにとっても便利に使ってます。
- 購入できない jsやcssで組んでたら大変なプログラムを簡単に作ってくれるので、購入したいと思ったけど、購入ボタンを押しても延々とクルクルするだけで、一向に購入画面に移動しない。
日本代理店らしきユニポスさんというところにメールを送っても自動返信メール以外帰ってきません。
で、結局使えないので星2つにさせてもらってます。
- 使いづらい css、jsで組むのは大変なプログラムを作れると言われて使ってみたけど、まず使いにくいと思ったのがインスペクタ。機能が一箇所に集まってなくて、尚且つどこで何を調節できるのかが分かりずらい。
他にもタイムラインが使いづらい。バグで編集できなくなったり、プロパティのリストが見にくい。検索とか、グループ分けはできたんじゃないかと思います...。
一覧に戻る ※タイトルロゴをクリックしても戻れます。

